今天看到有人说哪吒面板这款探针,看了一下,感觉挺不错的
自己尝试部署了一下,哪吒面板,YES!
好鸭探针,就此诞生
不过开发者的并没有写一个详细的部署教程,我这里就从头到尾说清楚一点吧
包括部署面板、添加服务器、配置SSL、套CDN
暂时有两个主题,图一默认,图二CakeMine-Hotaru。好鸭探针用的是默认的。
一、域名解析需要的操作
开始之前,请先确定你搭建探针的域名
强烈建议用两个(子)域名做解析
第一个是面板的域名,套CDN比较方便
第二个仅仅解析到面板服务器的域名,用于客户端连接服务端试用(这个可以没有,但是不建议,如果直接用IP的话,迁移面板后会非常麻烦!)
比如我的tz.haoduck.com作为面板的域名,还有一个tzzzz.haoduck.com是用来记录面板服务器的IP(其实不是这个域名,因为我写出来就暴露了我的IP了,所以就当它是吧)
暂且将两个域名都解析到部署面板服务器的IP,我之前改本地hosts部署没有成功
二、GitHub上需要的操作
2.1 得到GitHub账号ID
如果没有Github账号,先注册
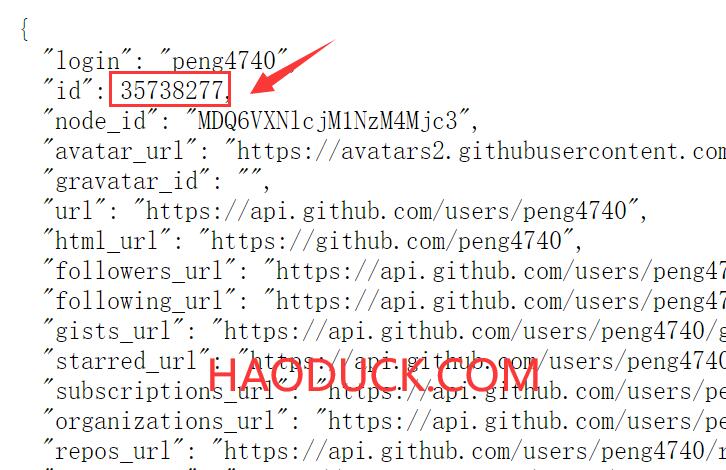
浏览器中打开https://api.github.com/users/你的GitHub用户名
返回的是Json的信息,第二行id对应的值就是你的ID,纯数字的。如图

2.2 创建一个OAuth Apps
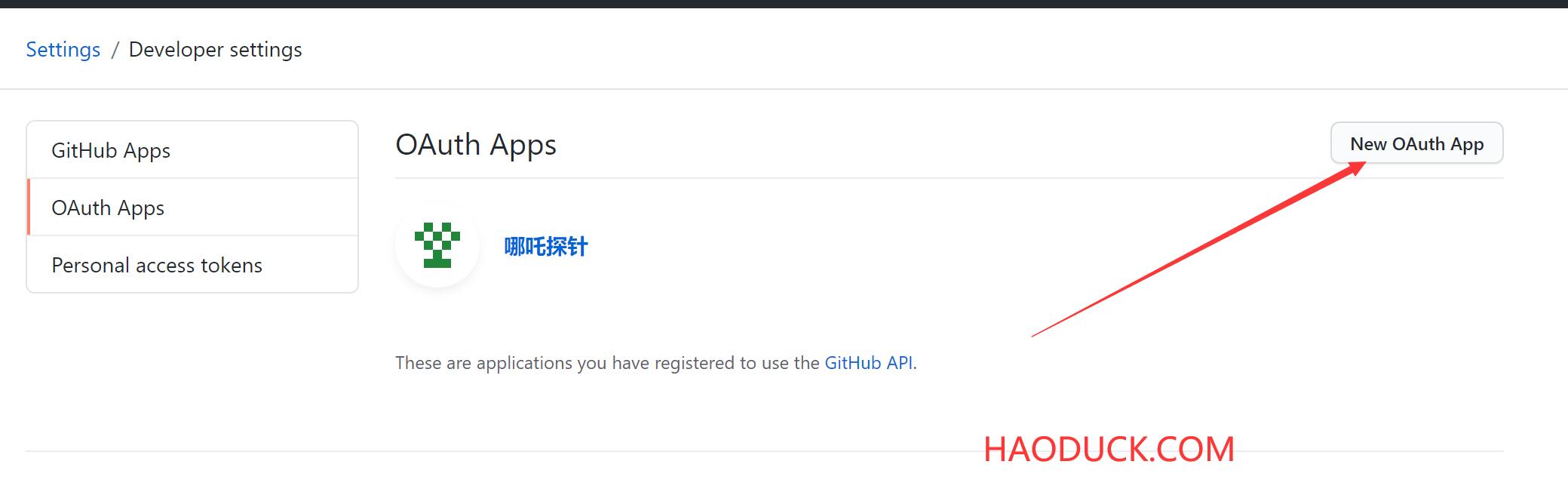
先打开:https://github.com/settings/developers,然后点击New OAuth App按钮

在这里其实有一个分岔口,也就是你是否要反代(和WEB服务器共用80口)、配置SSL,那么填写的内容、后面操作的先后顺序也不同。我就只说其中一个方法,免得把各位看官绕晕了,还请先往下看吧!
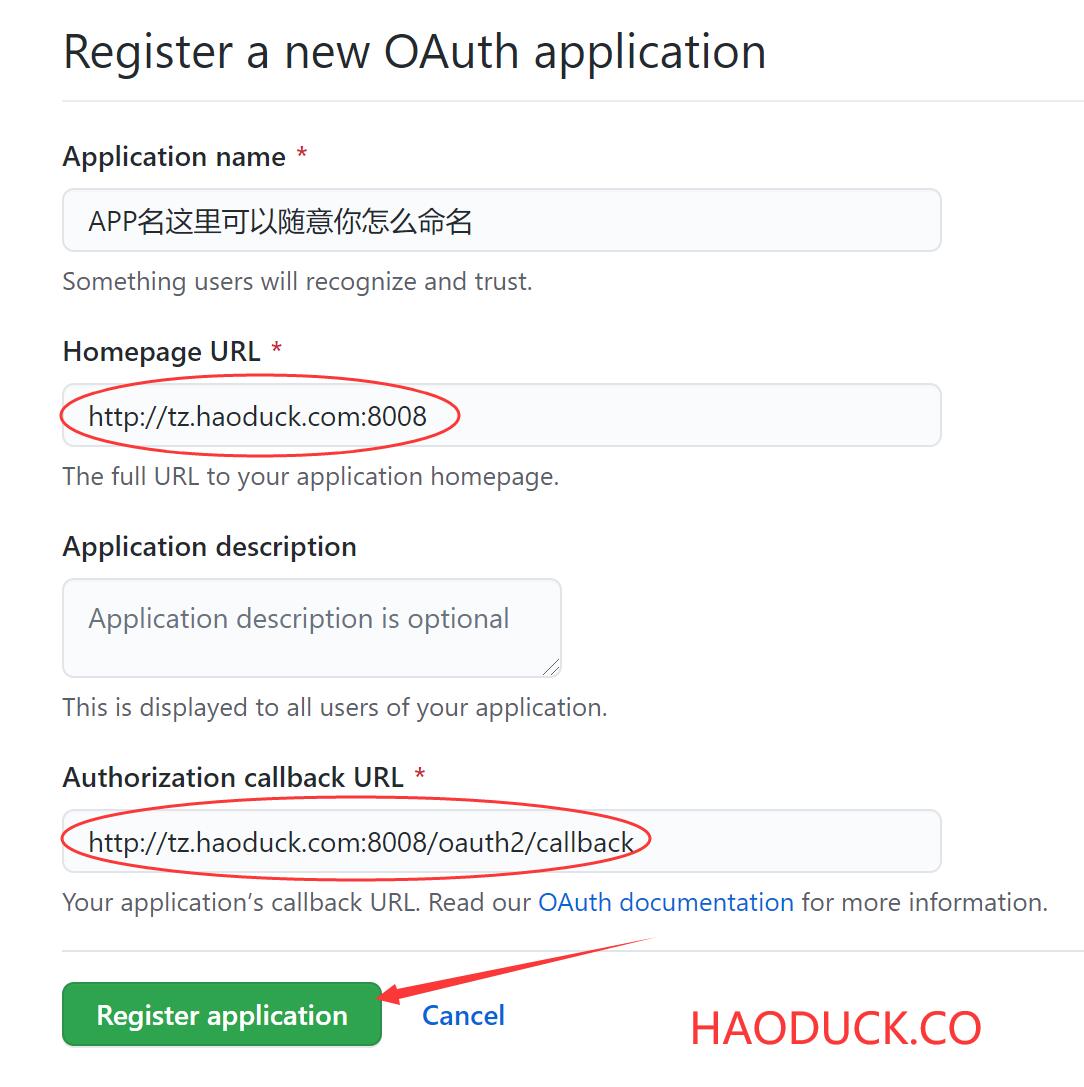
参考图片填写,记得端口也填写上去,不填域名填IP也行,如果你只是用IP访问的话

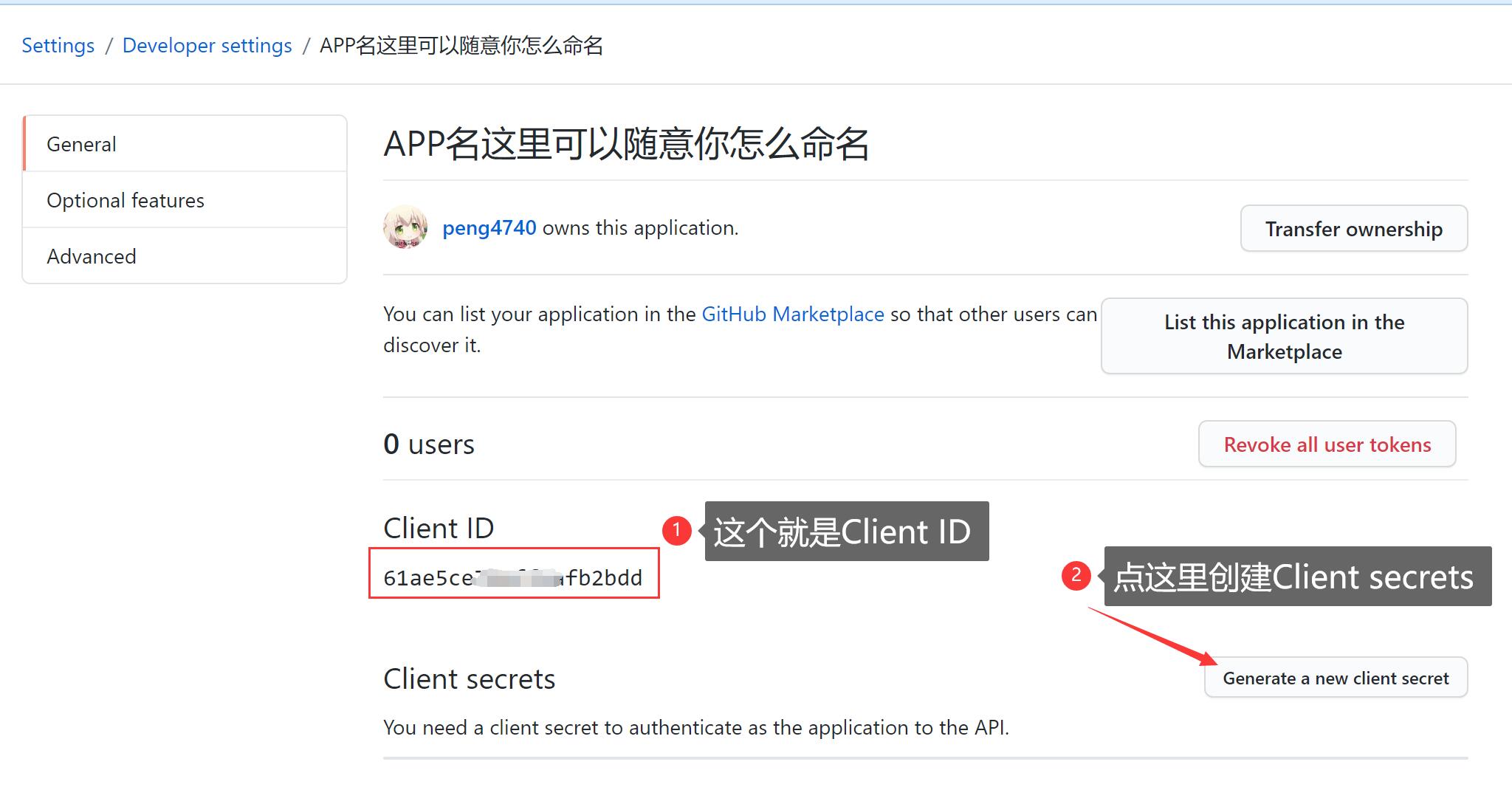
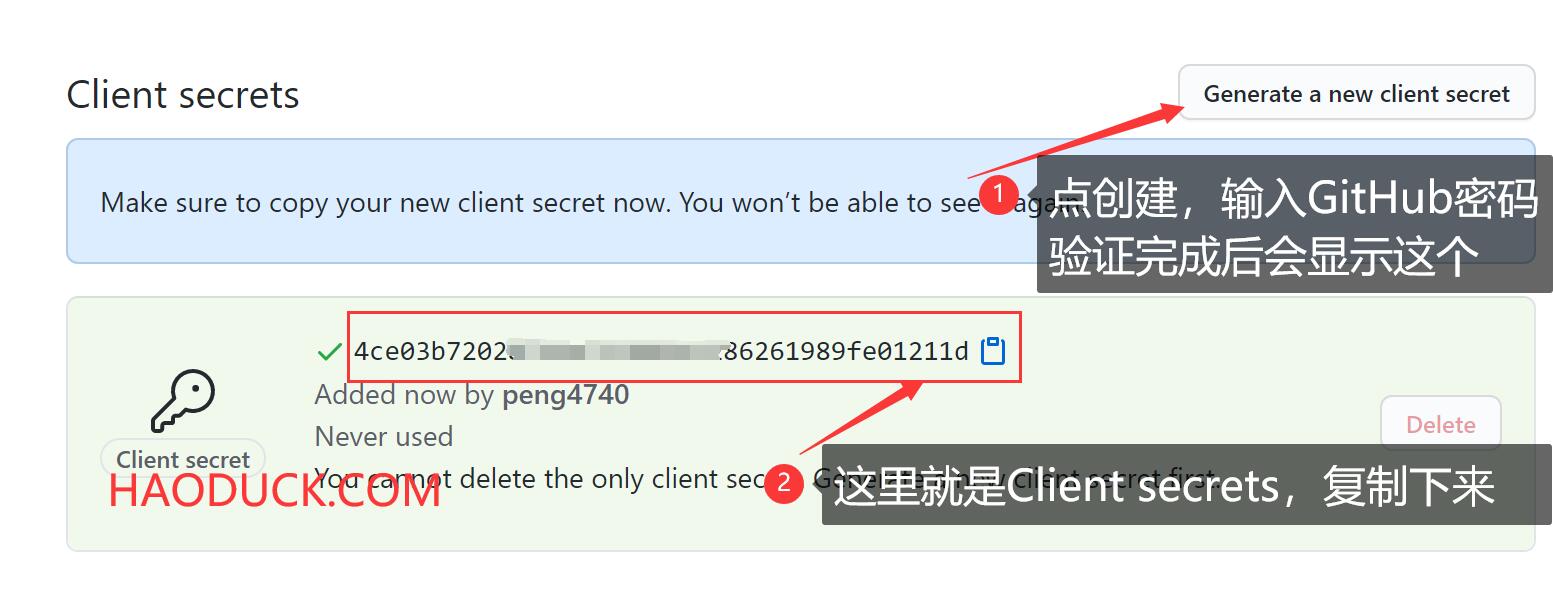
2.3 OAuth Apps的Client ID和Client secrets
创建好OAuth Apps后看图操作


三、面板服务器上需要的操作
3.1 防火墙放行端口
需要放行8008、5555两个端口,这是默认的,如果你程序中改为其他的,防火墙放行相应的端口
3.2 部署面板服务
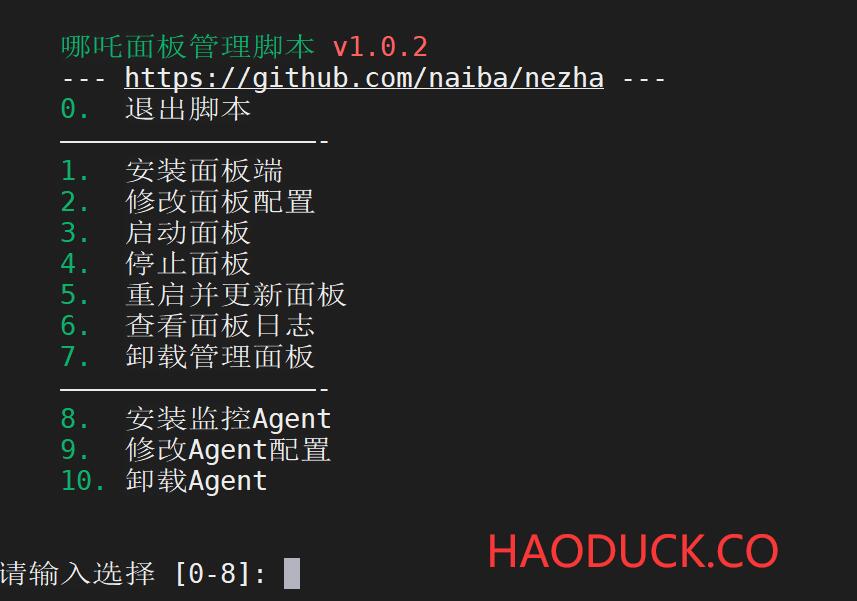
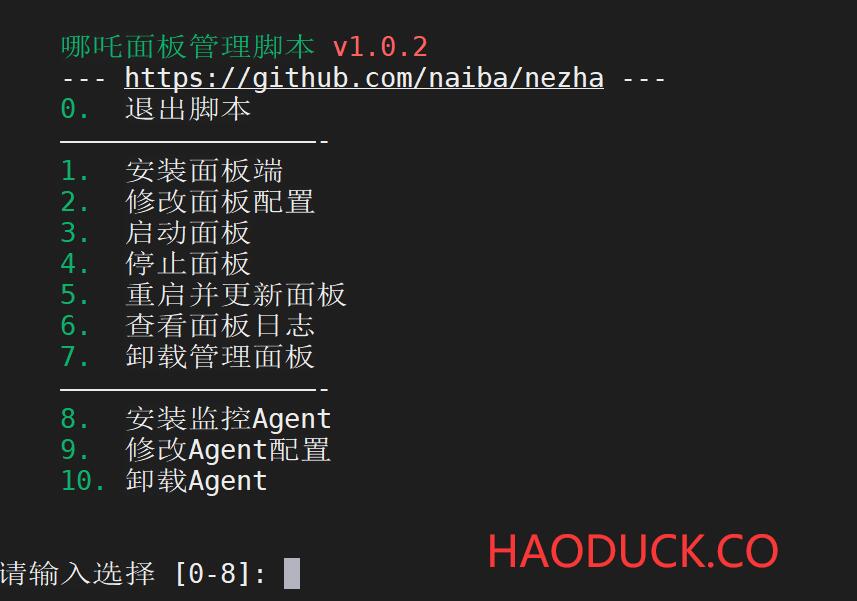
哪吒面板开发者提供了一键脚本

输入1回车
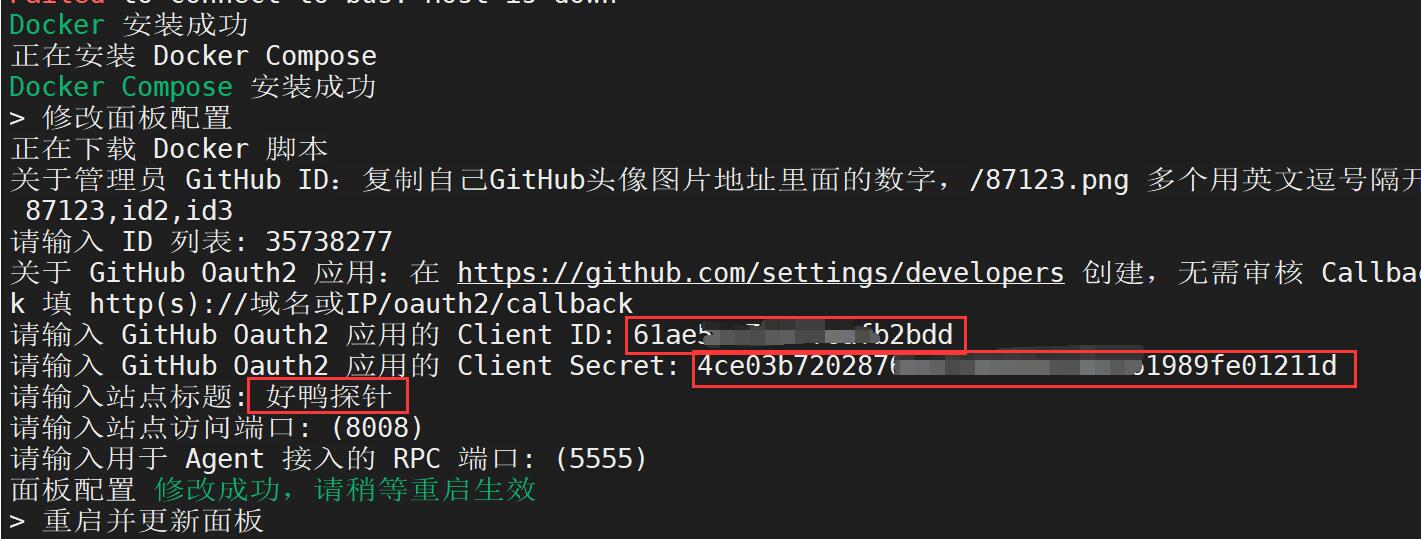
接着就要输入前面记录下来的GitHub账号ID、OAuth Apps的Client ID、OAuth Apps的Client secrets了
按照提示输入

到这里面板服务算是完成了大部分了
可以访问http://域名:8008查看,用你的GitHub账号验证登录
3.3 反代、SSL、CDN
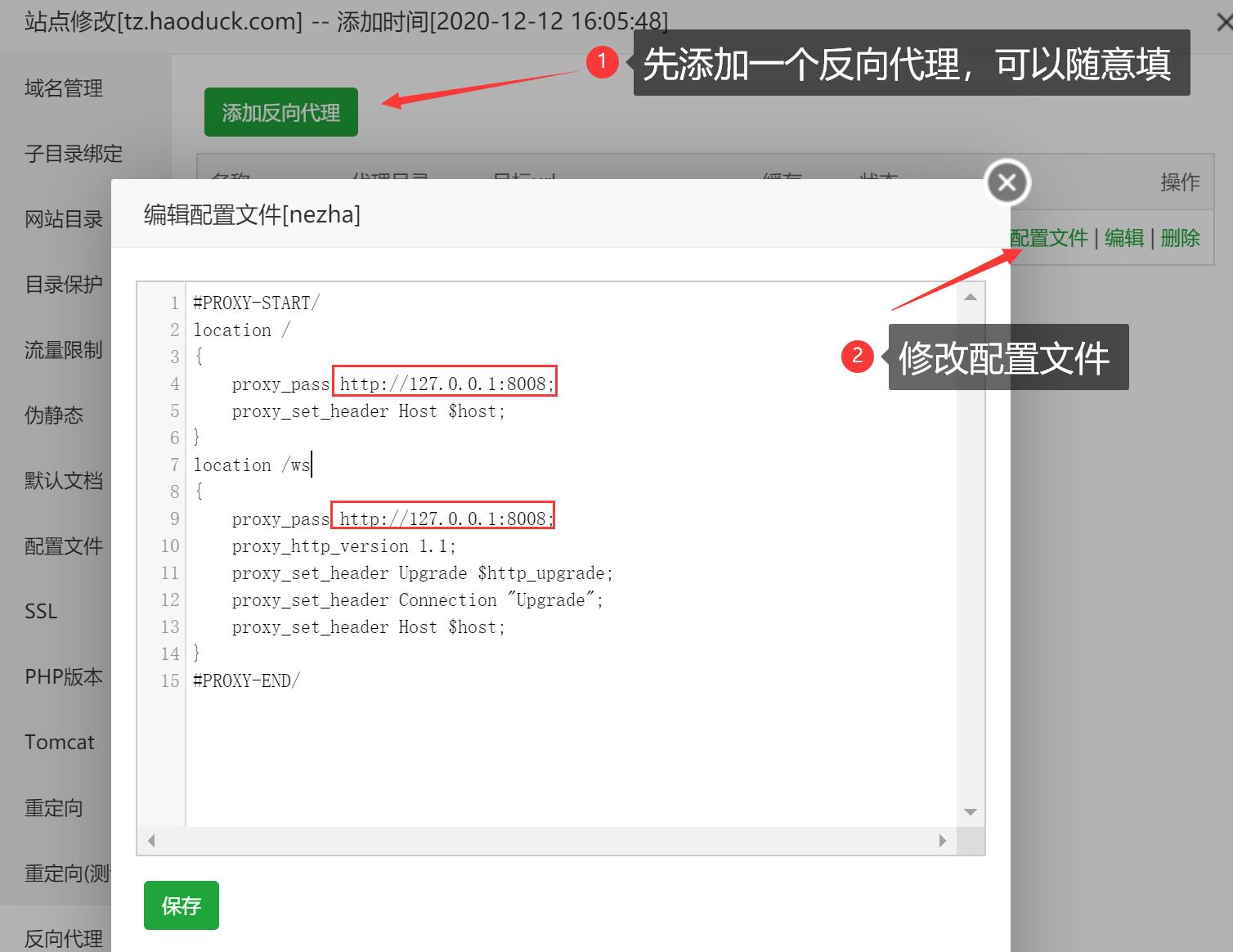
反代配置
图片为宝塔的设置方法
配置SSL就不用说了,常规建站怎么配置,这个就怎么配置
如果没有问题,就可以通过https://域名/来访问了
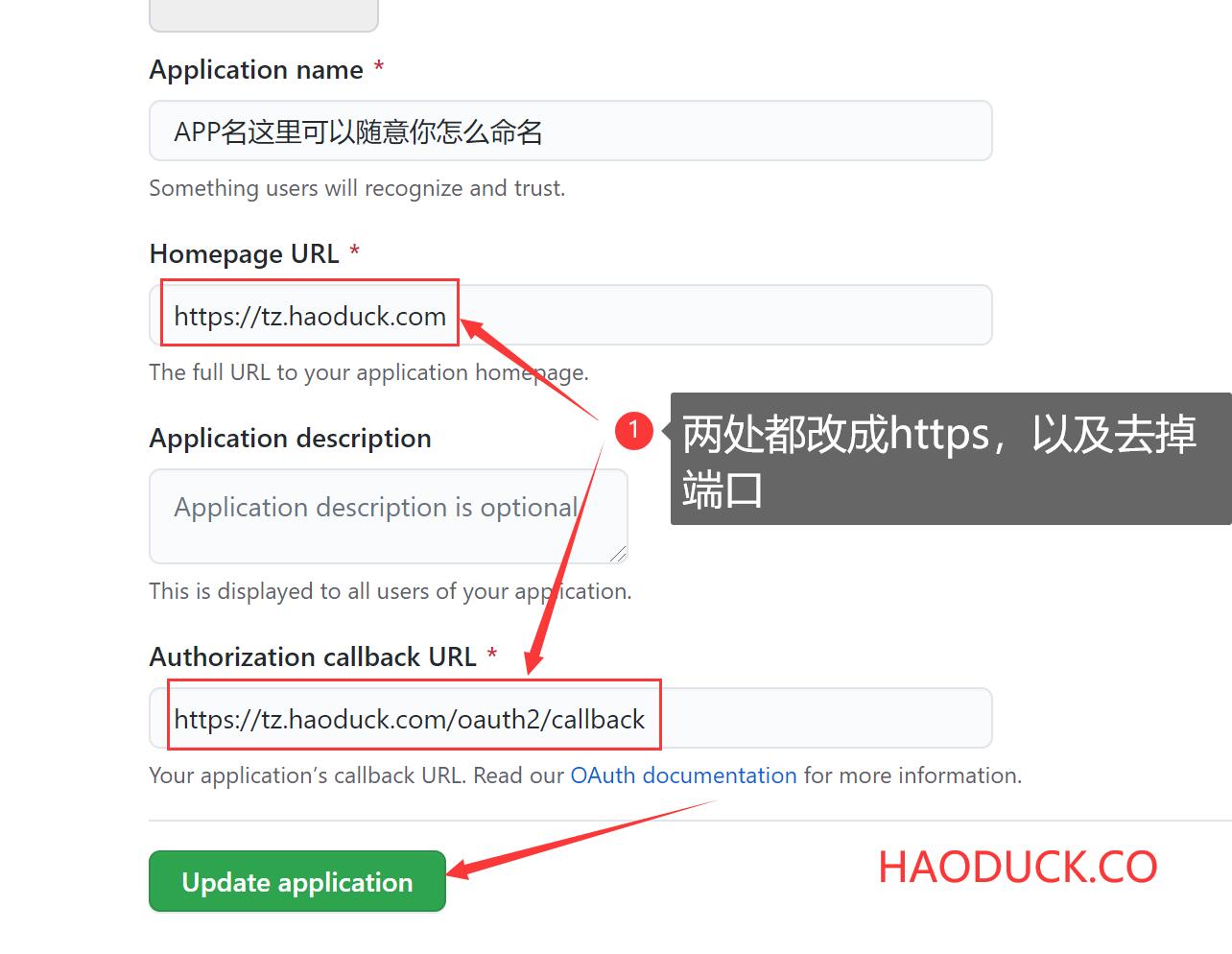
确保可以访问了,回到GitHub的OAuth Apps设置
打开:https://github.com/settings/developers
看图操作

改好之后就可以对8008端口取消放行了
关于套CDN,就和常规建站一样,比如我的,就将tz.haoduck.com解析到CDN服务商,回源地址填部署面板的服务器IP,但要注意的是CDN需要支持WebSocket协议
四、关于客户端(被监控机器)需要的操作
通过https://tz.haoduck.com/登录后台,如果没配置反代、SSL,那它将是http://tz.haoduck.com:8008
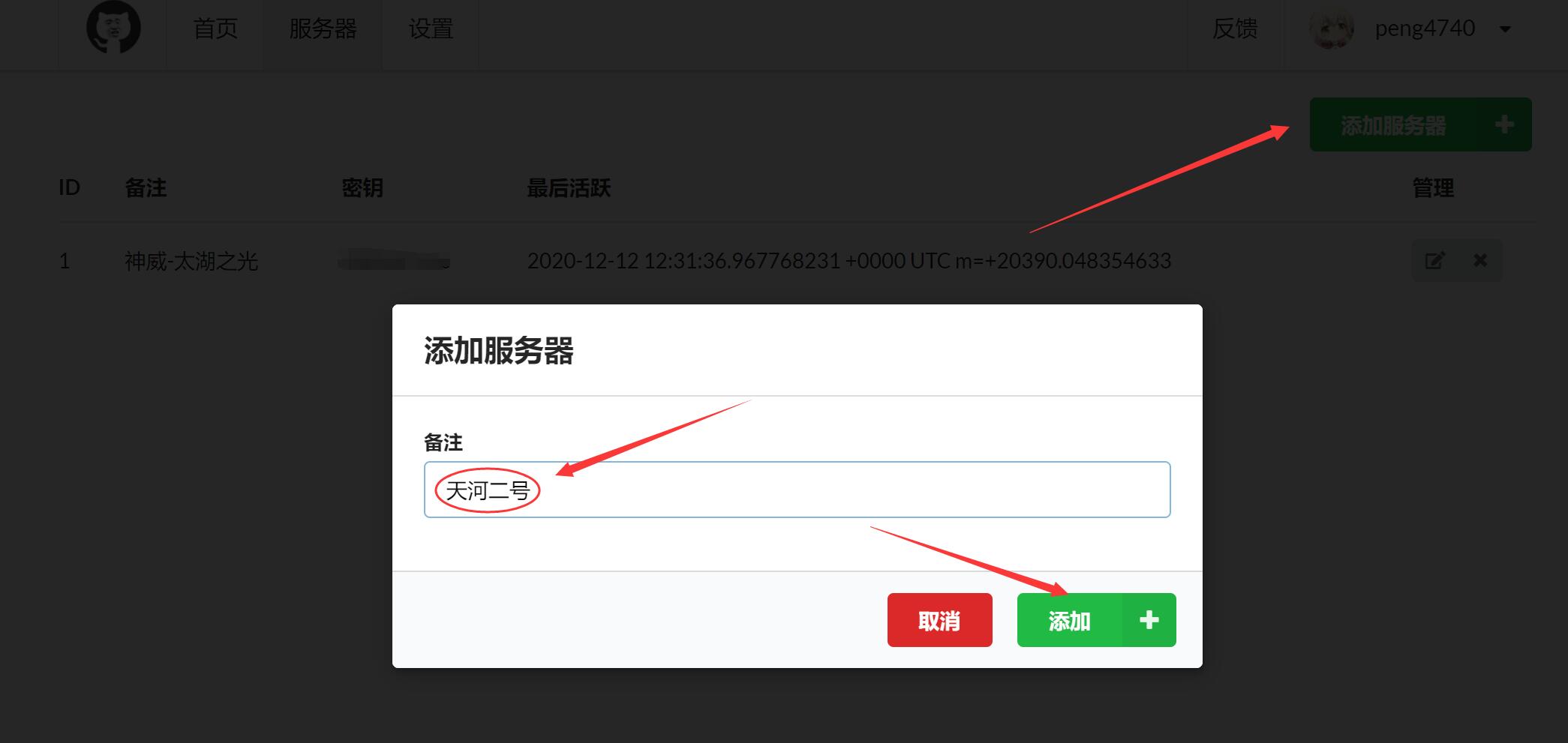
用你的GitHub账号验证登录后跳转到https://tz.haoduck.com/server
按图操作


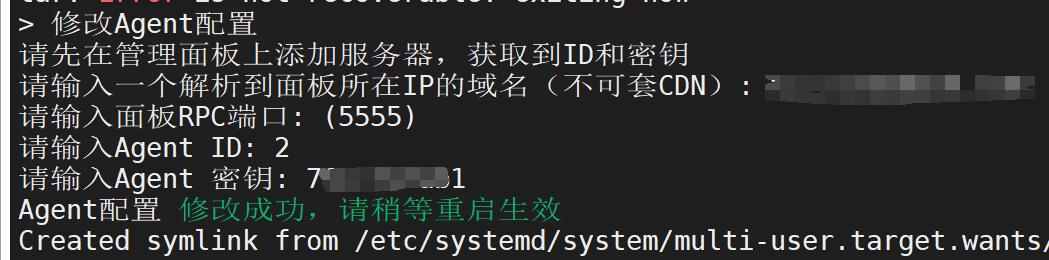
到需要被监控的机器执行脚本

输入8回车
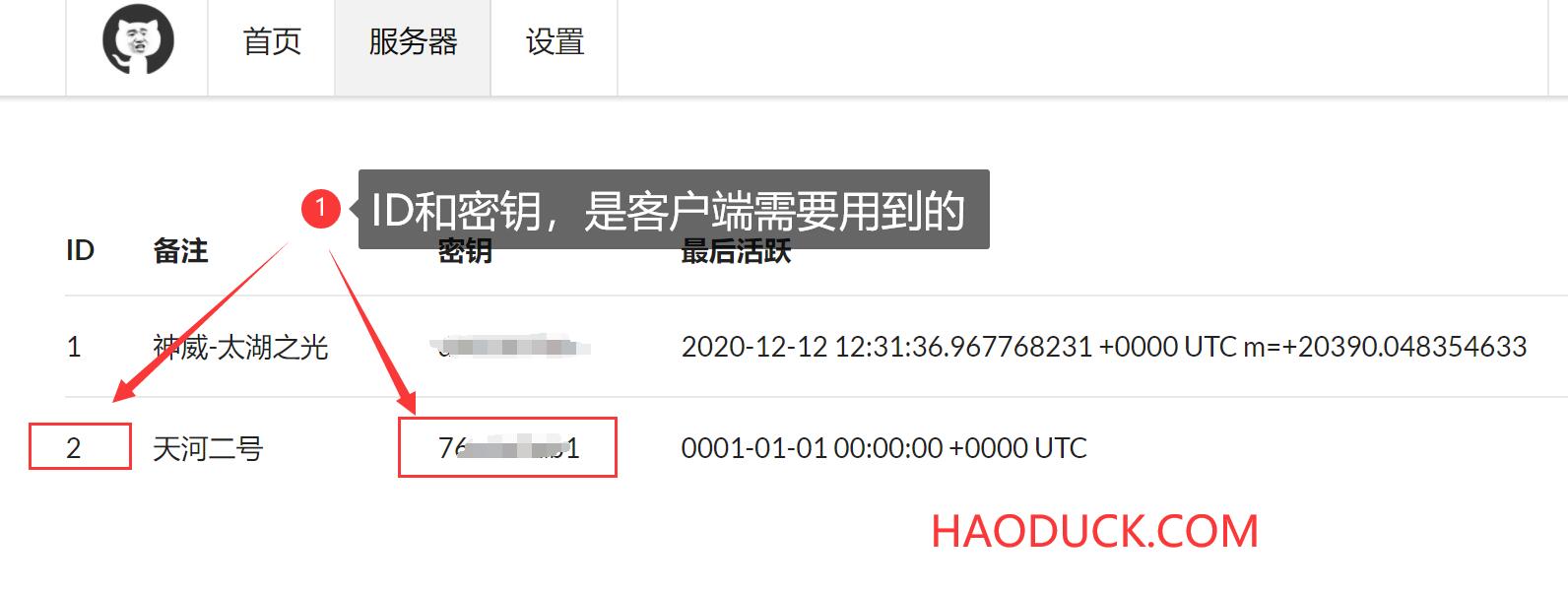
接着就要输入前面记录下来的ID、密钥了
按照提示输入
"解析到面板所在IP的域名"就是指本文中第一步的"第二个域名",也可以直接填IP(不建议)

如果没出错,到此就是完成了
有多台被监控机器时,按照此步骤在控制面板添加服务器,在被监控机执行脚本填写ID和密钥。
本文为自己部署的过程,如果有误请指出
常见问题
1. 国内服务器出现curl: (7) Failed to connect to raw.githubusercontent.com
2. 修改服务器备注后变成"离线"久不恢复
在安装客户端(被监控)的服务器上执行systemctl restart nezha-agent重启程序
启动nezha-agent还是一直显示离线
检查配置有没有写对cat /etc/systemd/system/nezha-agent.service | grep ExecStart
数据备份恢复
数据储存在 /opt/nezha 文件夹中,迁移数据时打包这个文件夹,到新环境解压。然后执行一键脚本安装即可
相关
项目地址:https://github.com/naiba/nezha
关于哪吒探针修改页面页脚、头像Logo等的方法教程,新版本可以在后台用CSS自定义了。
温馨提示:文章内容系作者个人观点,不代表大大の个人博客对观点赞同或支持。
版权声明:本文为转载文章,来源于 墨小梅 ,版权归原作者所有,欢迎分享本文,转载请保留出处!









![修改后台编辑器上传视频的[video]短代码为video标签 支持小程序视频播放](https://yunxdzsw.com/zb_users/theme/zbpNana/template/timthumb.php?src=https://yunxdzsw.com/zb_users/theme/zbpNana/image/random/5.jpg&w=257&h=135&zc=1)

发表评论